- Posts: 6
- Thank you received: 0
z-index
4 years 2 weeks ago #19
by onefoot
Hi there,
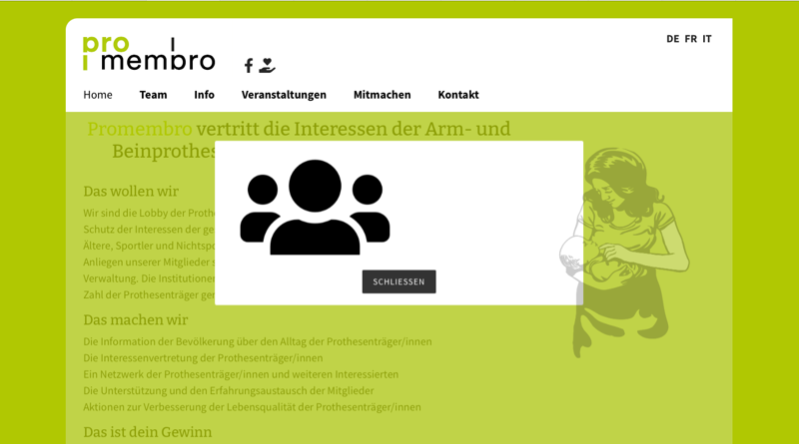
I have o problem with the layer positions of the modal pop up. Even when my other elements are way back z-index 1-10 the pop is not covering everything (see image in attachments). As soon as i use z-index for other elements of my site they will appear in front of the overlay.
Could you help?
Thanks a lot
I have o problem with the layer positions of the modal pop up. Even when my other elements are way back z-index 1-10 the pop is not covering everything (see image in attachments). As soon as i use z-index for other elements of my site they will appear in front of the overlay.
#sp-header {
position: relative;
z-index: 99;
}
.md-modal {
position: fixed;
z-index: 2000;
}
.md-overlay {
position: fixed;
z-index: 1000;
}Could you help?
Thanks a lot
Attachments:
Please Log in or Create an account to join the conversation.
- administrator
- Offline
- Administrator
-

Less
More
- Posts: 98
- Thank you received: 13
4 years 1 week ago #22
by administrator
JoomHelper - Free Joomla Extensions and Tutorials.
- Facebook: bit.ly/3Fmq9AN
- Youtube: bit.ly/33onadN
- Donate: bit.ly/3uu8yFs
Replied by administrator on topic z-index
JoomHelper - Free Joomla Extensions and Tutorials.
- Facebook: bit.ly/3Fmq9AN
- Youtube: bit.ly/33onadN
- Donate: bit.ly/3uu8yFs
Please Log in or Create an account to join the conversation.
4 years 1 week ago #23
by onefoot
here you are: test.promembro.ch/de/
Please Log in or Create an account to join the conversation.
- administrator
- Offline
- Administrator
-

Less
More
- Posts: 98
- Thank you received: 13
4 years 1 week ago #24
by administrator
JoomHelper - Free Joomla Extensions and Tutorials.
- Facebook: bit.ly/3Fmq9AN
- Youtube: bit.ly/33onadN
- Donate: bit.ly/3uu8yFs
Replied by administrator on topic z-index
I think cannot use z-index in your case cause it's a child element. We will use JS to solve it, please add JS below to your template:
(function($){ $(document).ready(function(){ window.setTimeout(function(){ $('.jmp-modal').appendTo('body'); }, 500); }); })(jQuery);
I hope it works well .
.
(function($){ $(document).ready(function(){ window.setTimeout(function(){ $('.jmp-modal').appendTo('body'); }, 500); }); })(jQuery);
I hope it works well
JoomHelper - Free Joomla Extensions and Tutorials.
- Facebook: bit.ly/3Fmq9AN
- Youtube: bit.ly/33onadN
- Donate: bit.ly/3uu8yFs
Please Log in or Create an account to join the conversation.
Latest articles
-
Top free Joomla 5 template to build news sitesYou are planning to build a news website, these are the templates you should not miss.
-
Content AuthorContent Author is an add-on extension for Joomla Content. By installing it, you can categorize articles by author. Make it easy for users to access the content they are interested in.
-
Password for SP Page BuilderSometimes you want to restrict viewing to certain articles, setting a password is a great solution.
-
YouTube Video ChaptersVideo chapters divide YouTube videos into clear sections, making it easy to revisit any part instantly.
-
Export Database table to CSV fileSometimes you want to export some database tables to a CSV file for analysis or backup.


1. The "radio buttons" extra field doesn't transfer the values in the additional field, e.g., "yes" or "no," and only enters certain values into the #__fields_values database.
2. The "textarea" extra field with the "Use editor" option checked converts to "textarea" when it should be "editor."
3. In K2, the extra field group is assigned in the category. In Joomla Articles, the category is assigned in the extra field. It would be nice if this were automatically completed. A checkbox could be added if someone doesn't want this option.