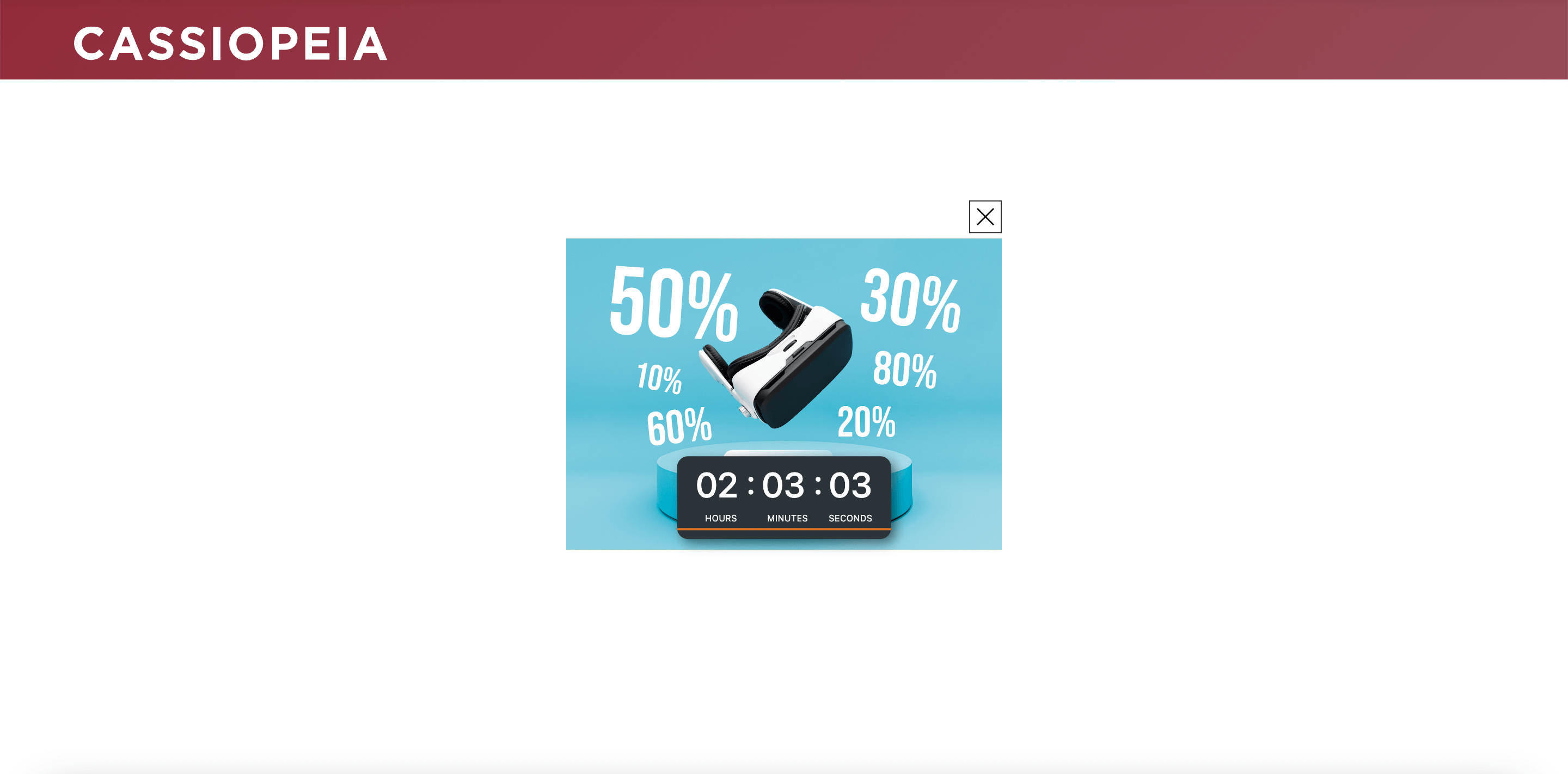
Countdown Module for Joomla

If you're looking to create buzz for upcoming events on your Joomla website—whether it's a holiday sale, a new product launch, or a special announcement—our Joomla Countdown module is the perfect tool. This versatile module makes it easy to add a visually engaging countdown timer that captures visitor attention and builds anticipation. With robust features and full Joomla compatibility, it’s designed to make managing and displaying countdowns simple yet effective.
Buy Now ( $13 )
Demo
* It works on all versions of Joomla: 3, 4, 5 and 6.
Compatibility
Our Joomla Countdown module is compatible with all Joomla versions, ensuring you can enjoy these features regardless of your site’s setup.
Key Features
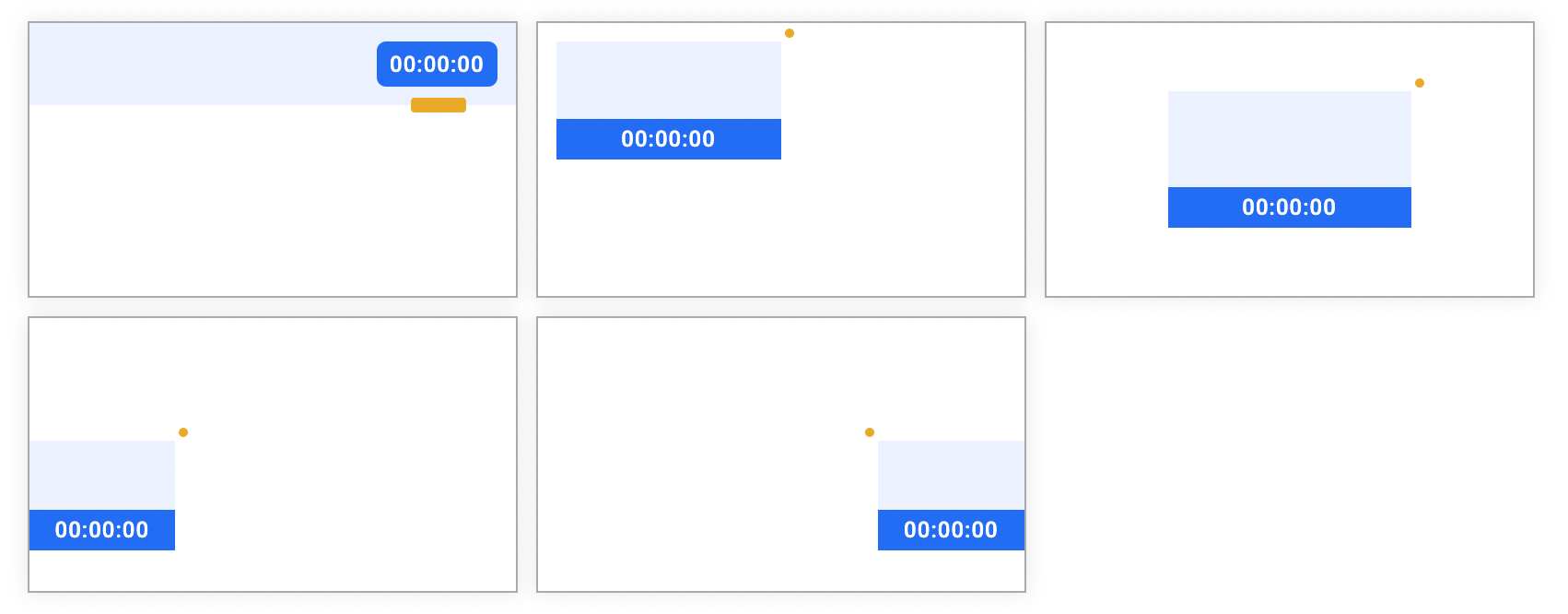
1. Fully Responsive with Three Customizable Styles
Choose from three unique styles tailored to suit a variety of event types and brand aesthetics. Each style is fully responsive, ensuring your countdown timer displays beautifully on all devices, from desktop to mobile.
2. Countdown Timer Support
Set up a countdown timer effortlessly, choosing the date and time for your event’s launch or closure. This timer dynamically updates in real-time, providing your audience with an accurate countdown to the event.
3. Flexible Placement Options
With support for popular positions like Top, Center, Right, Left, and Inherit, you can place the countdown timer exactly where it’s most impactful. Customize placement to suit your layout and draw immediate attention to your countdown.
4. Customizable Backgrounds and Richtext Support
Elevate your countdown timer with a personalized touch by setting a background color or uploading an image that reflects the event. Add engaging text in Richtext (HTML) format, such as event details or a promotional message, to communicate directly with your audience.
5. Close Button with Re-Display Option (Cookie-Based)
A user-friendly close button lets visitors dismiss the countdown if desired. The module also includes a cookie-based time option to automatically re-display the countdown after a set period, ensuring your audience stays informed without being overwhelmed.
6. Control over Width/Height Ratios
Adjust the countdown display to fit perfectly within your page layout. The module’s width/height ratio settings make it easy to customize the timer's size while keeping proportions intact.
7. Custom CSS for Advanced Customization
Add your own CSS for complete control over the countdown's appearance. Tweak fonts, colors, or other elements to match your brand identity.
8. URL Banner Option
Link the countdown to any URL, creating a seamless path for users to learn more about the event. This feature is ideal for countdowns leading to a specific page, such as a sales landing page or product detail.
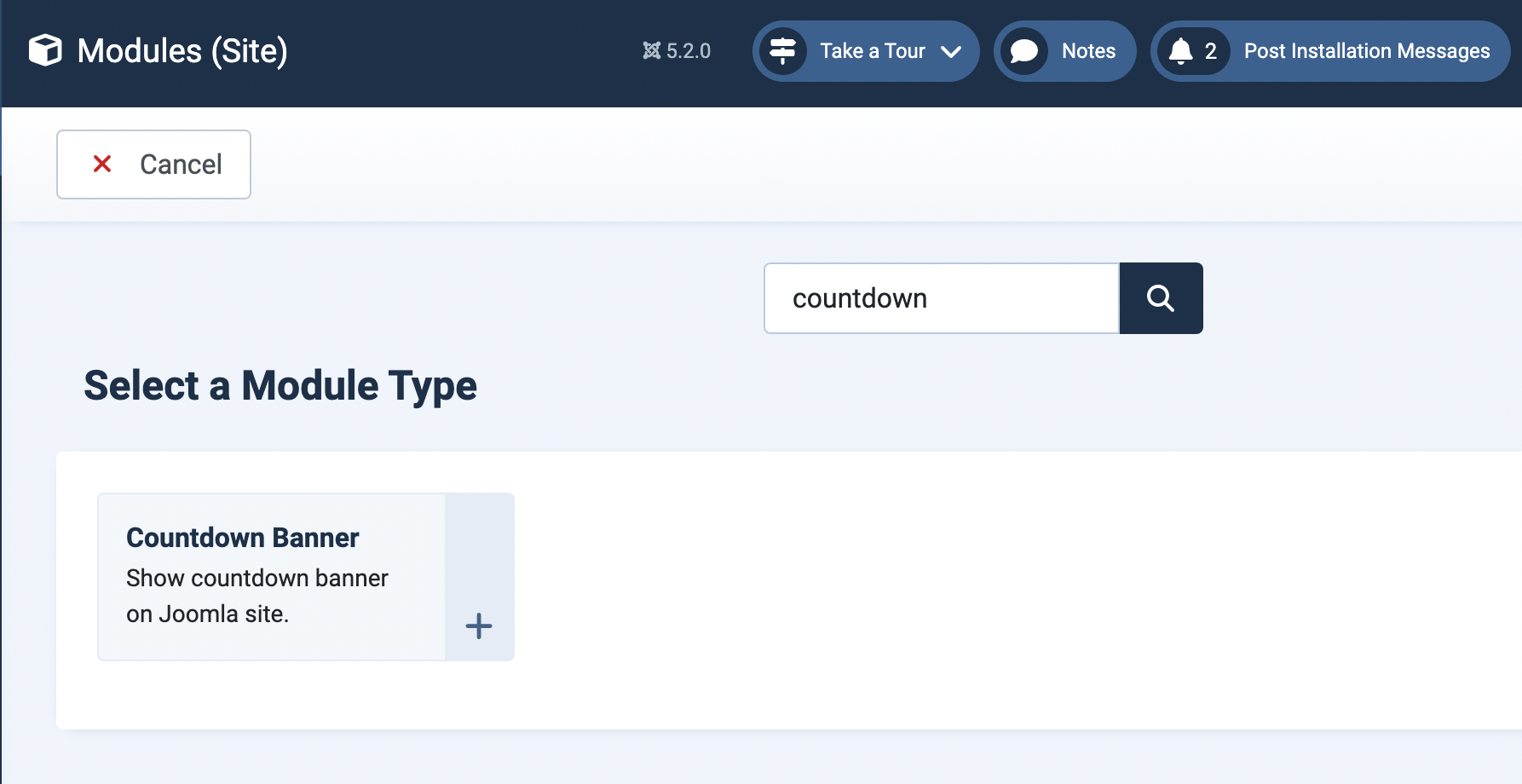
Usage
- Go to Module Manager:
- Joomla 3: Extensions > Modules
- Joomla 4 & 5: System > Site Modules
- Create new module from Countdown Banner.

- Set parameters for the module:
- Style Default | Style 1 | Style 2
- Position Inherit | Top | Left | Right | Center

- Height / Width Height & width of banner. The "Height" property is only available for the Top position.
- Ratio If the position is not "Top", you can set the "Ratio" property to automatically calculate the height based on the width of the banner. Leave it blank if you want to ignore it.
- Countdown Timer Display Countdown Timer in Day:Hour:Minute:Second format.
- End time When you enable "Countdown Timer", you must set End time for it.
- URL Address(optional) Destination URL when clicking on the banner.
- Close button The button to hide banner
- Show again after (minute) The banner will be re-displayed after the user clicks the "Close" button. Leave blank (or zero) if you want the banner to always be visible when the page refreshes.
- Background None | Colour | Image.

- Custom Text Text (richtext) for banner
- Custom CSS
- If you set the position of the banner to Inherit the position of the module, you need to specify the position for the module where the banner will be displayed. For the remaining positions, you should choose the module position as footer.
- Set Menu Assignment and save module. Enjoy!

I migrated about a thousand items with attachments from K2 using your tool and attachments plugin. I initially did this on a test account. Everything worked fine over there. The migrated article attachments worked fine. Then I backed it all up and moved it to my live domain. Now none of the attachments load. All I get is Exception File Not Found and I can't figure out where to look. Turning on error reporting and debug don't tell me anything. I am guessing the old files were not moved during the migration correct? Or how does that all work? I still have all the original folders in the original places as far as I can tell.