How to use Content Plugin on Joomla Page Builder
Joomla Page Builder became popular because of its wide range of features and ease of use. Currently, there are many providers of this extension, such as:
- YOOthemes Pro
- T4 Page Builder (Joomlart)
- SP Page Builder (JoomlaShaper)
The disadvantage of Page Builder is that it cannot use Content Plugins. However, the number of extensions using Content Plugin on JED is very large. This article will guide you to use this feature on Page Builder.
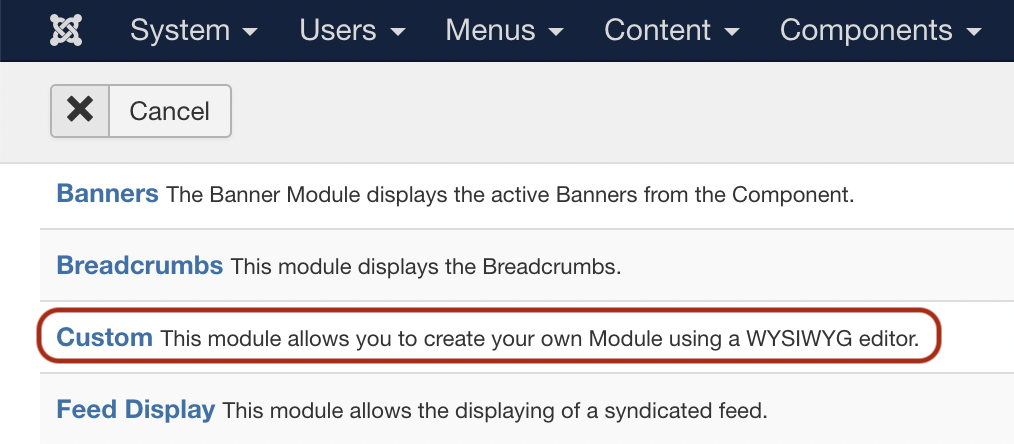
In the list of Joomla Default Modules, you will find Custom Modules. From administrator page, GOTO Extensions > Modules > New > Custom.

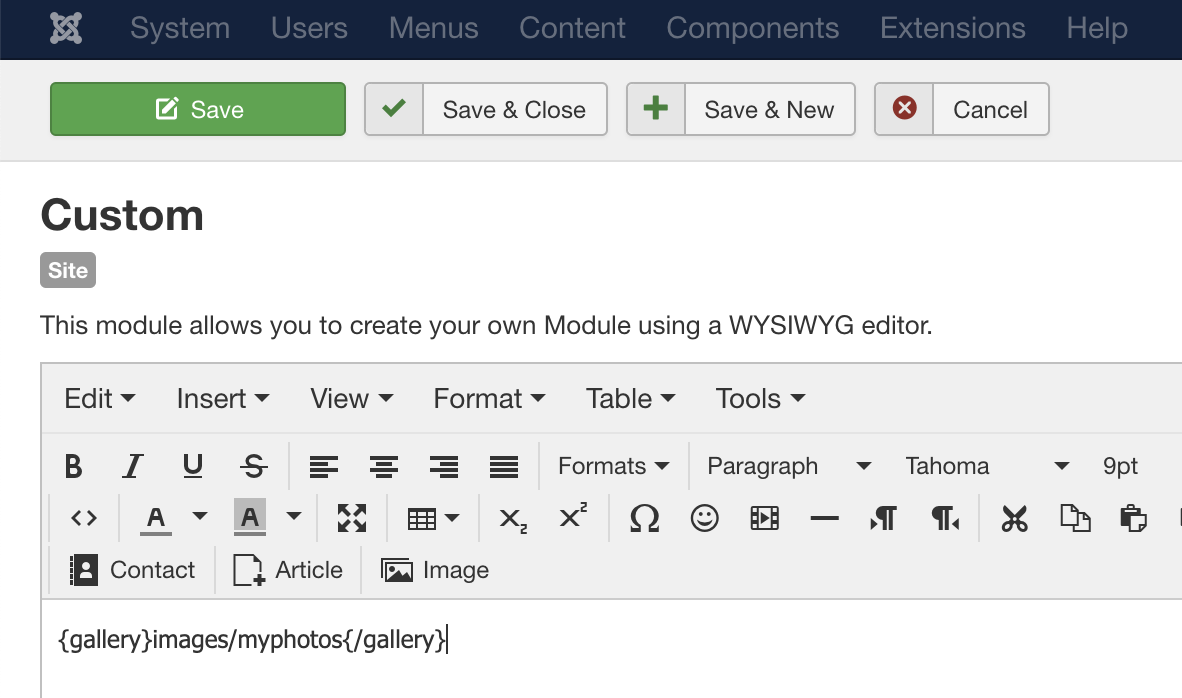
Here, you will see the Editor that allows you to embed the code snippets of the Content Plugin.
Example with Simple Image Gallery (Joomlaworks), I will insert the code below to display the gallery in the images/myphotos folder:
{gallery}images/myphotos{/gallery}

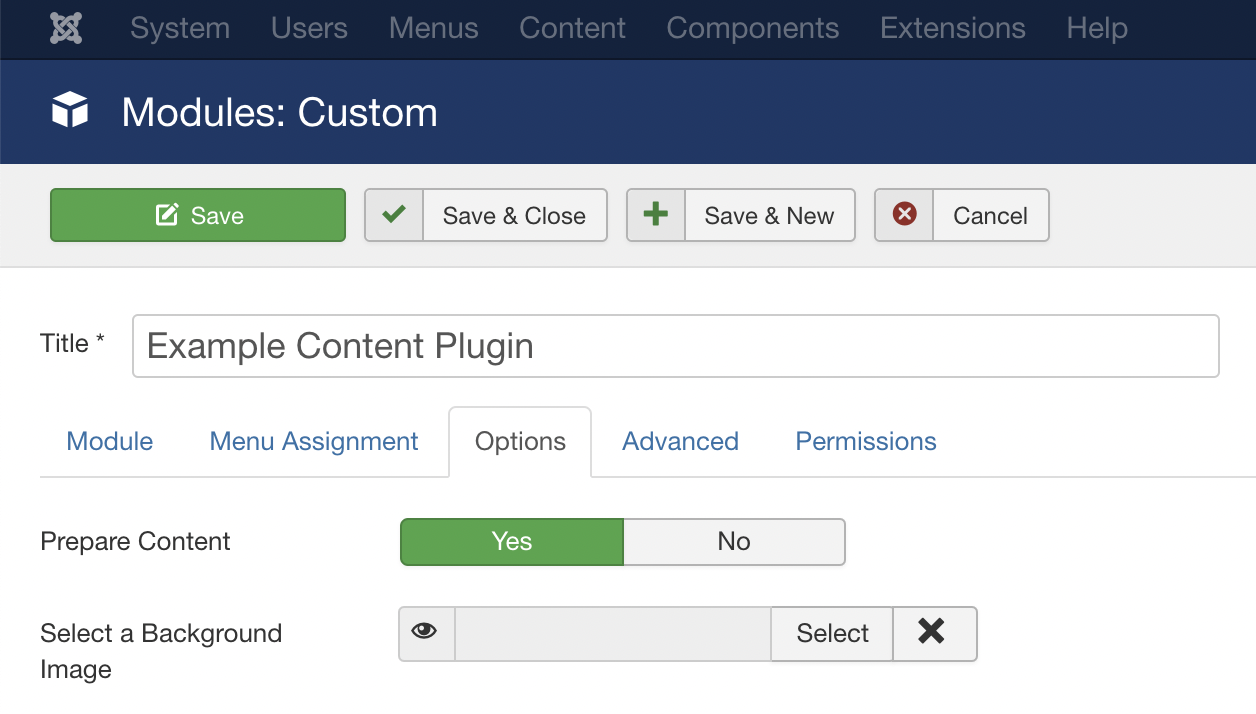
After inserting this code, switch to the Options tab, turn on the Prepare Content feature. Don't forget to publish this module before saving.

You know that Page Builder supports a lot of Wigets, including the Joomla Module. Now, we will use this feature to insert the newly created module. Once added, try reloading the page and see the results. Goodluck!

1. The "radio buttons" extra field doesn't transfer the values in the additional field, e.g., "yes" or "no," and only enters certain values into the #__fields_values database.
2. The "textarea" extra field with the "Use editor" option checked converts to "textarea" when it should be "editor."
3. In K2, the extra field group is assigned in the category. In Joomla Articles, the category is assigned in the extra field. It would be nice if this were automatically completed. A checkbox could be added if someone doesn't want this option.