Embed an IFrame into Joomla

Inserting iframes is becoming more and more popular. However, for security reasons, some Joomla editors still limit this feature. Unlocking features is also difficult for new users.
The plugin below will help you insert iframes into articles or modules more easily.
Main features of the plugin:
- Works on all versions of Joomla
- Supports inserting Youtube Video, Twitter Feed, Twitter Post.
- Supports embedding of allowed websites
- Only load the embedded page when it's in the user's viewport. Therefore, your web loading speed will not be affected.
- Supports proportional size format. It helps iframes (videos) display better on all devices.
Installing
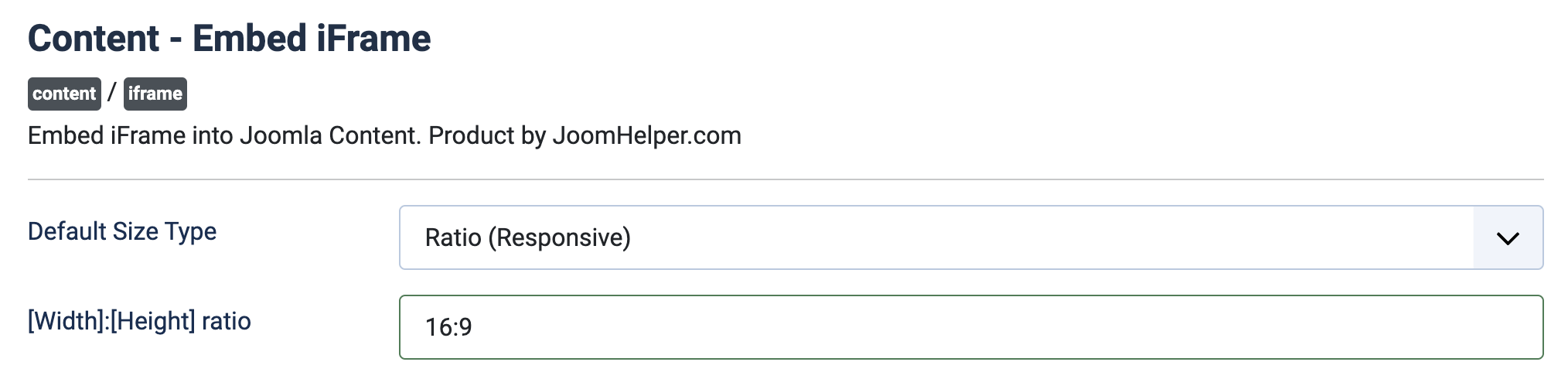
1. After successfully installing the plugin, go to plugin management > Content - Embed iFrame
2. In here, you set the default size of the iframe. The default size will be used if the system cannot find the iframe's declared size.
There are 2 options to set the size:
- Fixed (Unit: px): Width x Height
- Ratio: Width : Height
For example, you want to display YouTube videos in a 16:9 ratio on all devices. You select "Ratio" and the value is "16:9".

3. Enable plugin to get started.
Using
Go to article management, select the article you want to insert an iframe, add the following short code:
{iframe <URL>|<SIZE:OPTION>}
- <URL>: URL of the website you want to embed. Note that some websites may not be embeddable due to their privacy policies.
- <SIZE>: Optional parameter. If this parameter is not present, the system will use the default size. This parameter has 2 formats:
- [Width]x[Height]: Fixed, Unit px.
- [Width]:[Height]: Dimensions in width/height ratio.

1. The "radio buttons" extra field doesn't transfer the values in the additional field, e.g., "yes" or "no," and only enters certain values into the #__fields_values database.
2. The "textarea" extra field with the "Use editor" option checked converts to "textarea" when it should be "editor."
3. In K2, the extra field group is assigned in the category. In Joomla Articles, the category is assigned in the extra field. It would be nice if this were automatically completed. A checkbox could be added if someone doesn't want this option.