10 Best JavaScript/jQuery Image Gallery Libraries in 2022
Images are important, whether you are running an ecommerce or portfolio website. You should consider adding it to your website if displaying images to your visitors is important to your business. Luckily, it doesn't take long to build one from scratch as there are tons of free JavaScript gallery extensions and plugins out there that you can start using today.
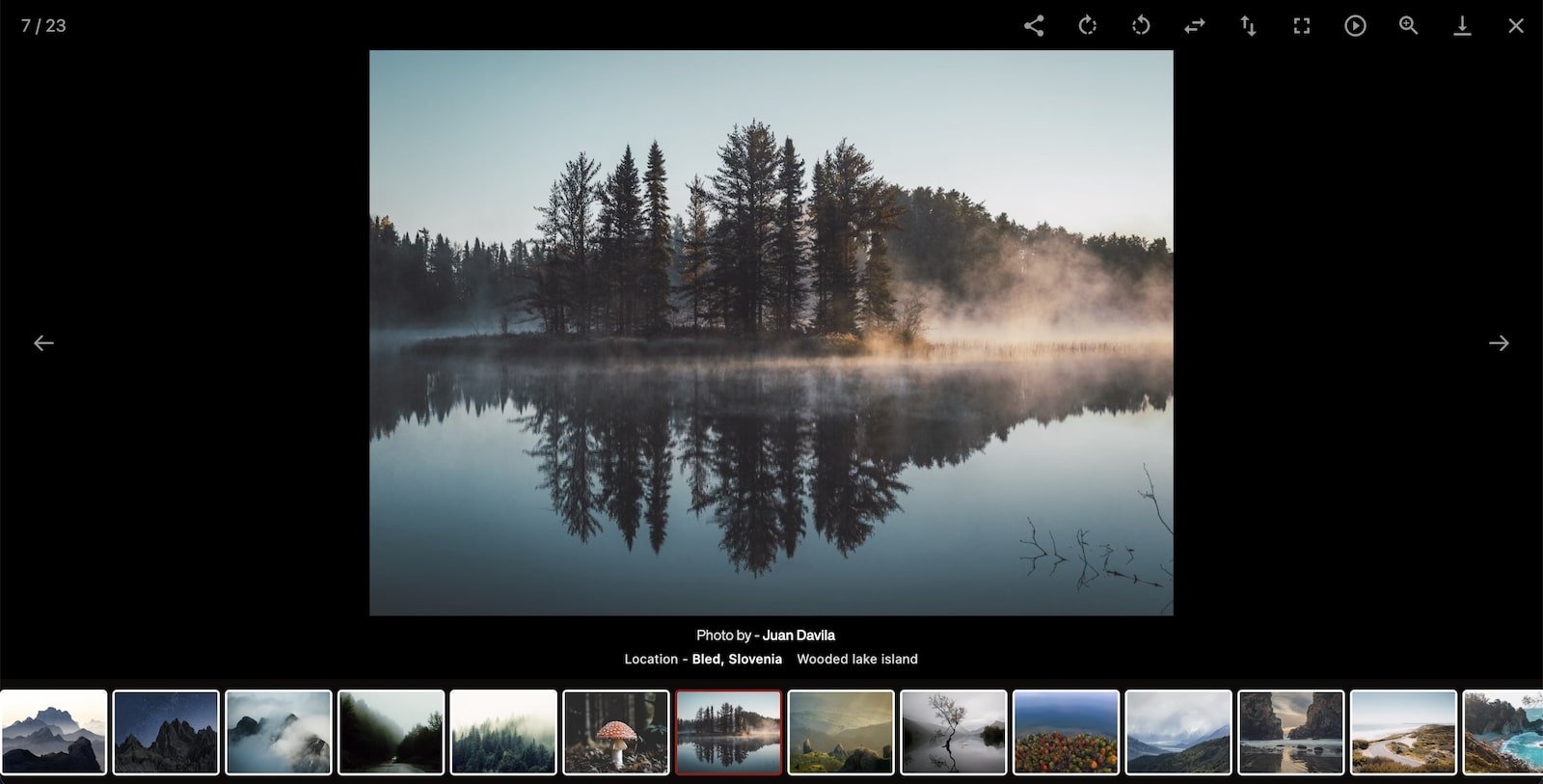
1. lightGallery
lightGallery is built with most modern technologies available for best performance and quality. It supports all modern browsers including IE 10 and above. It is also highly optimized for mobile and tablet devices for a native look and best performance. Supports separate settings for mobile devices for further optimization.

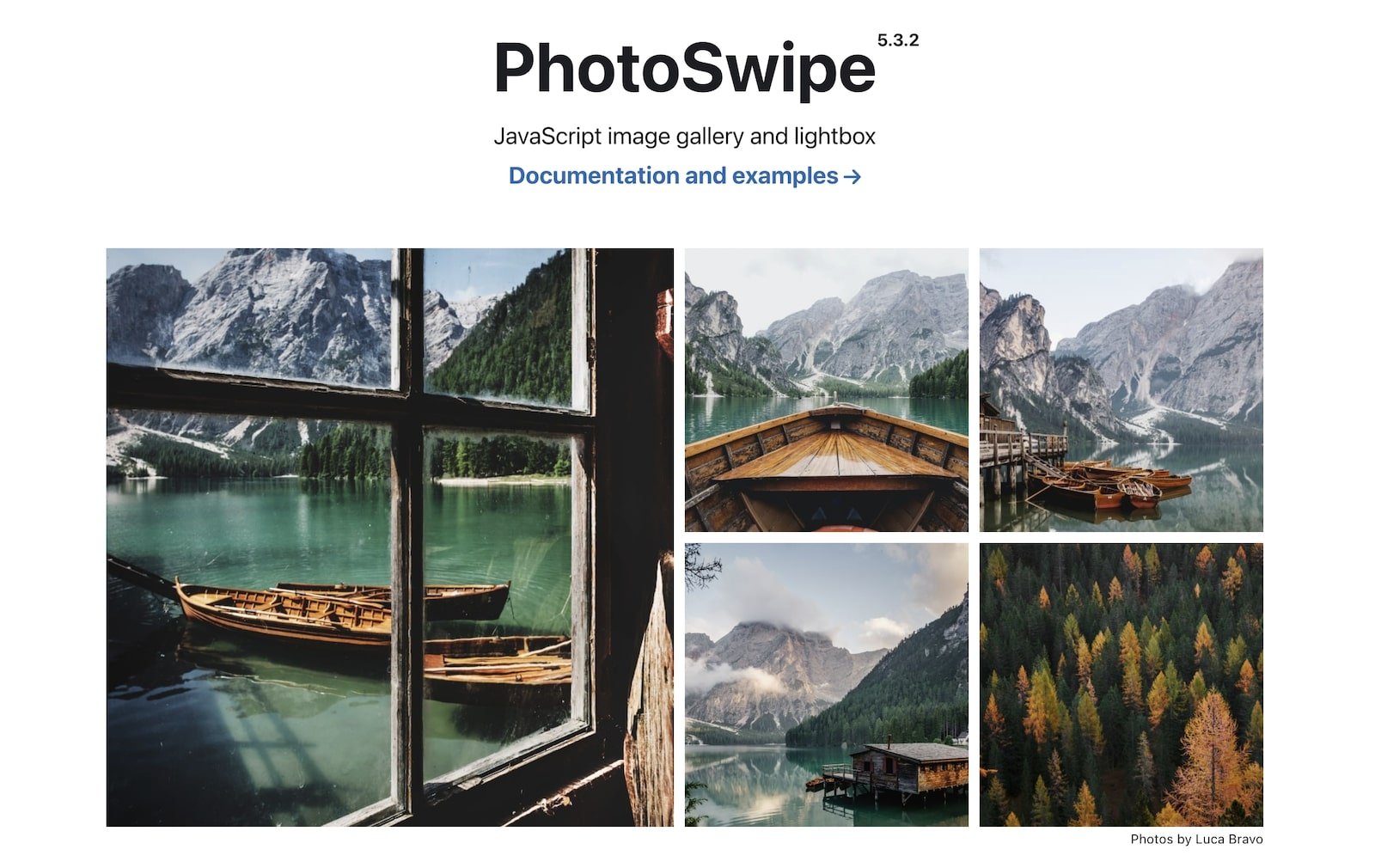
2. PhotoSwipe
PhotoSwipe is a modular, framework-independent, mobile and desktop JavaScript image library. PhotoSwipe also automatically loads larger images when the user zooms in via the srcset. There are plugins available to add captions or large images like maps, flyers, etc.

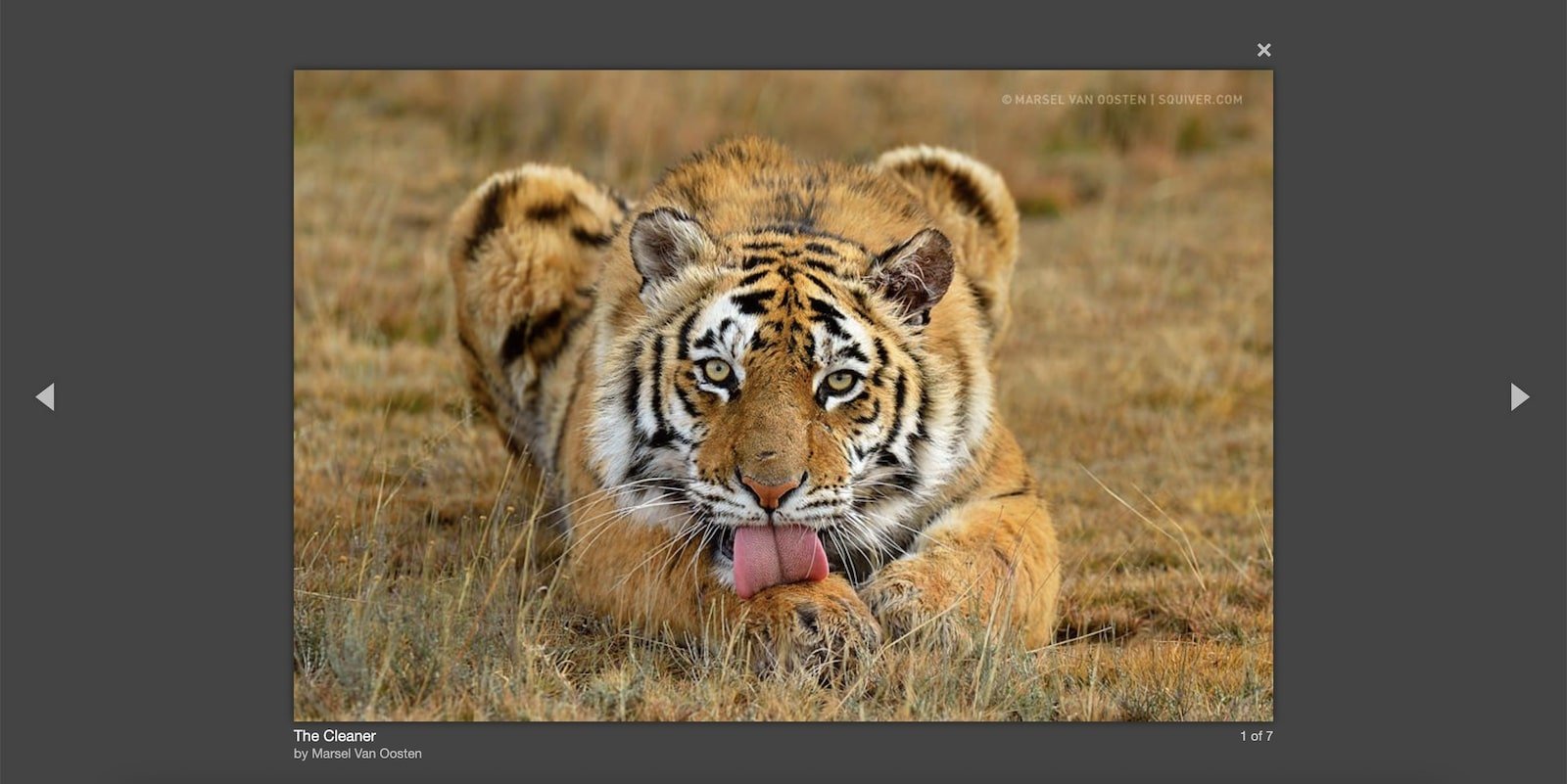
3. Magnific Popup
Magnific Popup is a responsive lightbox & dialog script with focus on performance and providing best experience for user with any device (for jQuery or Zepto.js).

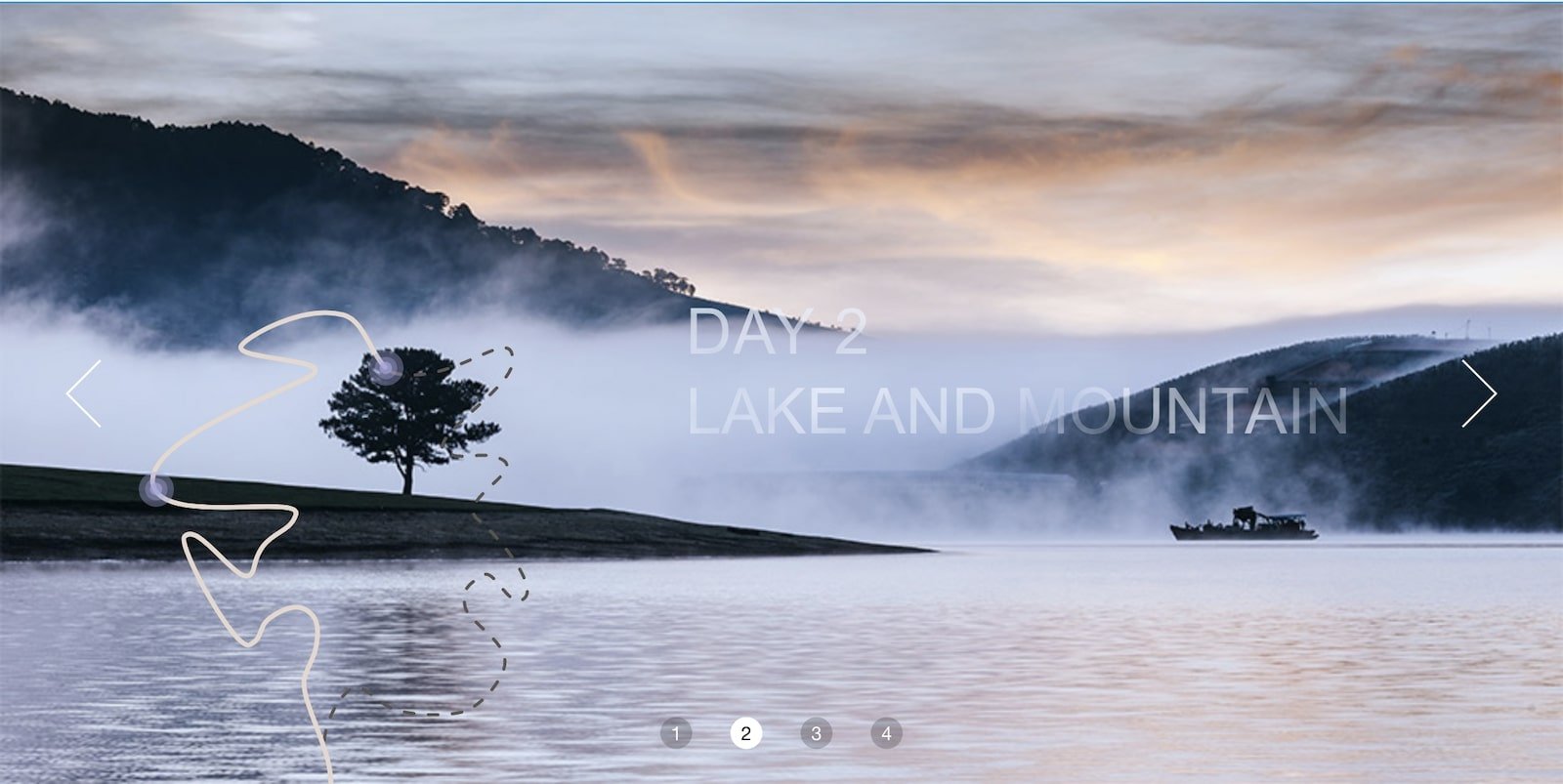
4. SwiperJS
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior. It is designed to be used in mobile websites, mobile web apps, and mobile native/hybrid apps. You can use it to display photos.

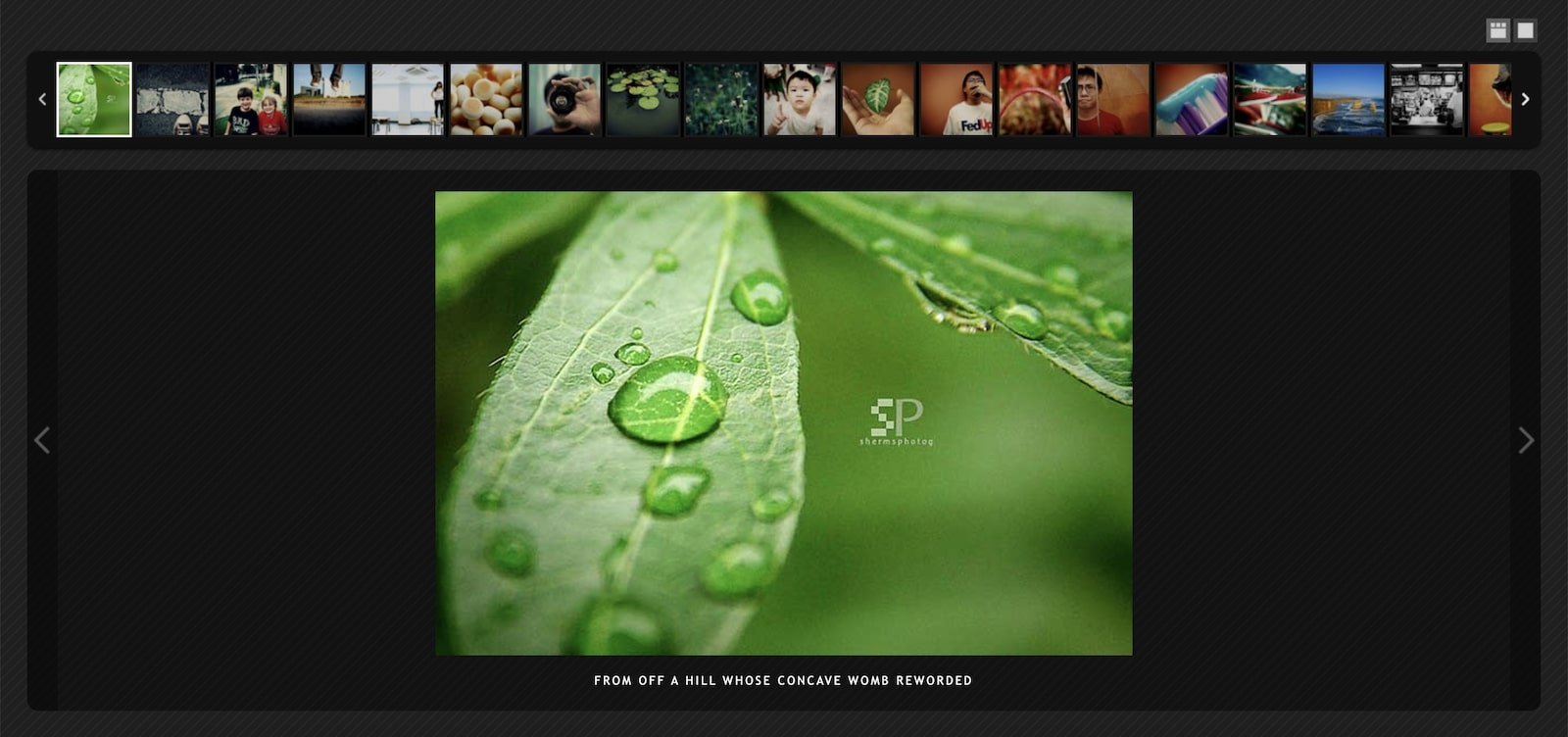
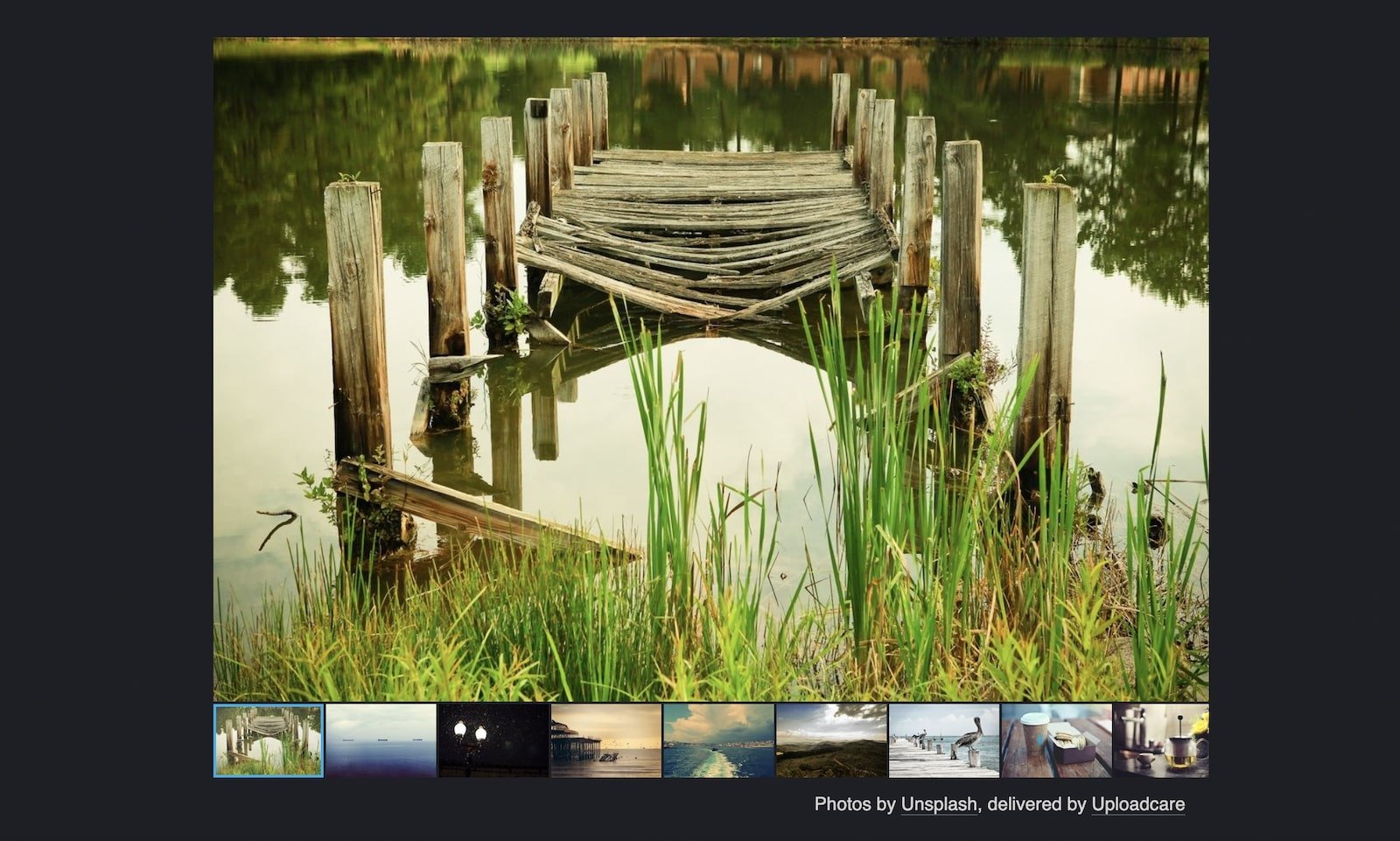
5. Responsive Image Gallery with Thumbnail Carousel
Inspired by Twitter's "user library" and requested to demonstrate Elastislide's integration, this source code wants to implement a responsive library that adapts to the viewport width. The gallery will have a view switch that lets you view it with a thumbnail carousel or not.

6. Jssor
Jssor Slider comes with 200+ amazing slideshow effects and the most scalable slideshow transition builder that allows you to create infinite slideshow transitions. It works on any javascript enabled browser, including Windows Phone, iOS, Android and Opera Mobile, and more. And Jssor Slider has been well tested on mobile.

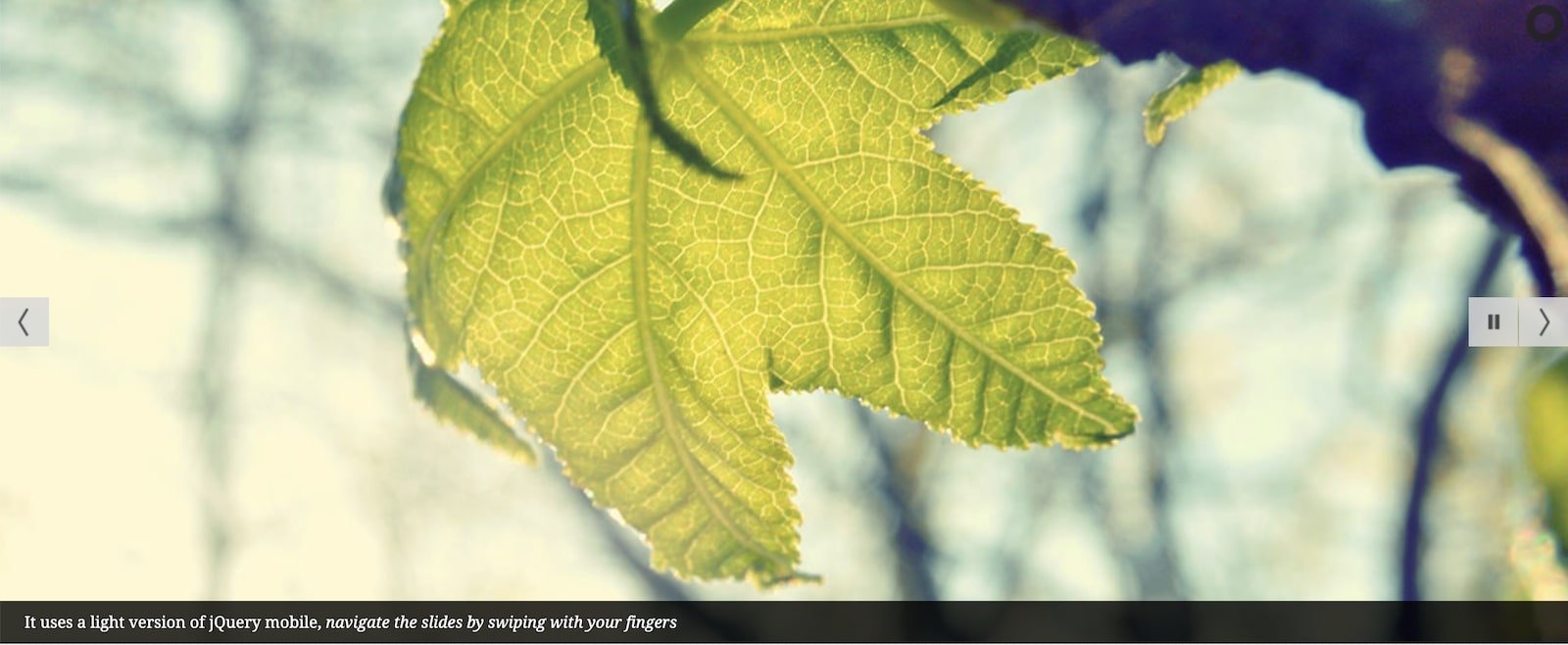
7. Camera Slideshow
Camera slideshow is an open source project, based on Diapo slideshow (http://www.pixedelic.com/plugins/diapo, no more supported, sorry), but improved a lot. You can suggest changes or improvements if you want. You can download it and use for free, you can also include it in your projects and sell it as part of a bigger work. It is tested on new browsers, but they tried to make it compatible with the old versions of Internet Explorer too (8 and 7).

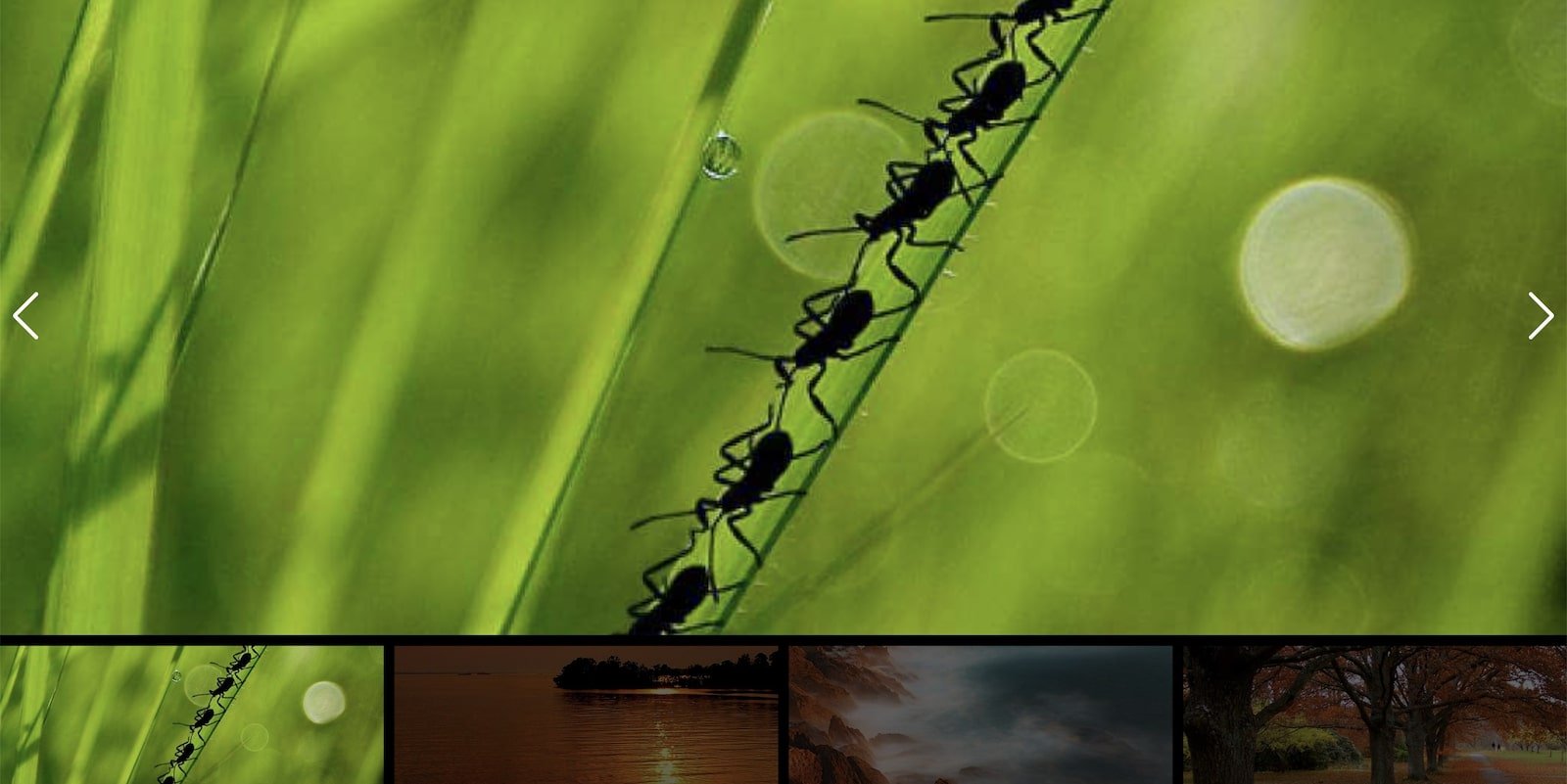
8. jQuery fullscreen image gallery
A simple, yet elegant fullscreen image gallery created with the jQuery library and CSS. The gallery features fullscreen images in various modes and custom scrollbars.

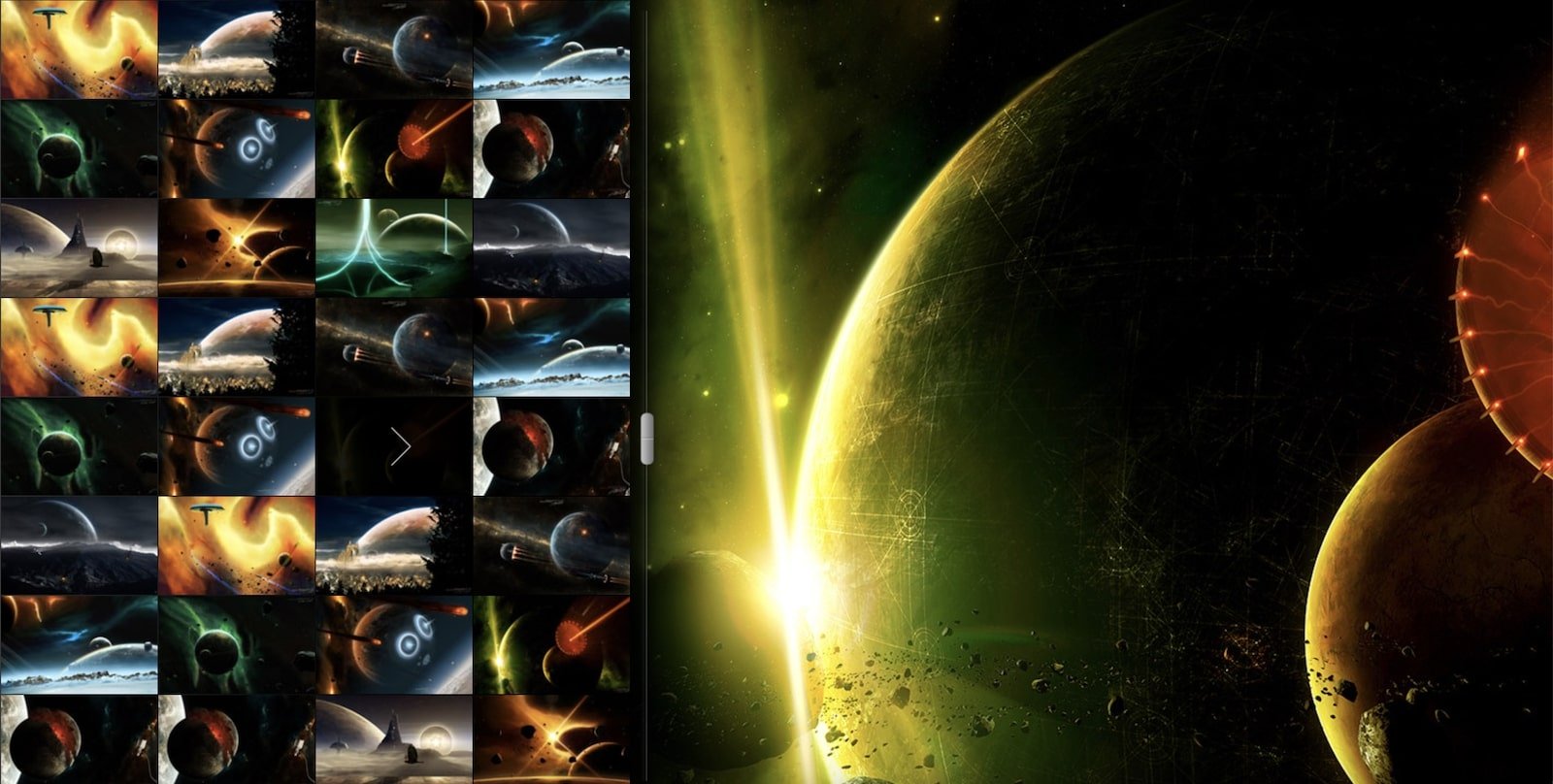
9. Unite Gallery
Designed with inspiration from Pinterest, Unite Gallery is a general purpose responsive gallery jquery plugin for displaying images. Its highlight is probably the simple setup ;).

10. Fotorama
Fotorame is a simple yet powerful responsive jQuery image gallery. It supports many outstanding features like Lazy load, Video, Fullscreen...

If you are building a website on Joomla source code, you can use this module to insert these image source codes. Or you can use JMP Gallery module to display image from folder(s).

1. The "radio buttons" extra field doesn't transfer the values in the additional field, e.g., "yes" or "no," and only enters certain values into the #__fields_values database.
2. The "textarea" extra field with the "Use editor" option checked converts to "textarea" when it should be "editor."
3. In K2, the extra field group is assigned in the category. In Joomla Articles, the category is assigned in the extra field. It would be nice if this were automatically completed. A checkbox could be added if someone doesn't want this option.