5 Tips for Designing Excellent Website Navigation
The navigation bar is the first place the user will see. It helps them visualize your website as a whole and is also the fastest way to access different sections of the site. Smooth navigation is also great for SEO.
In this article, we will detail the 5 best tips to keep in mind when designing website navigation elements.
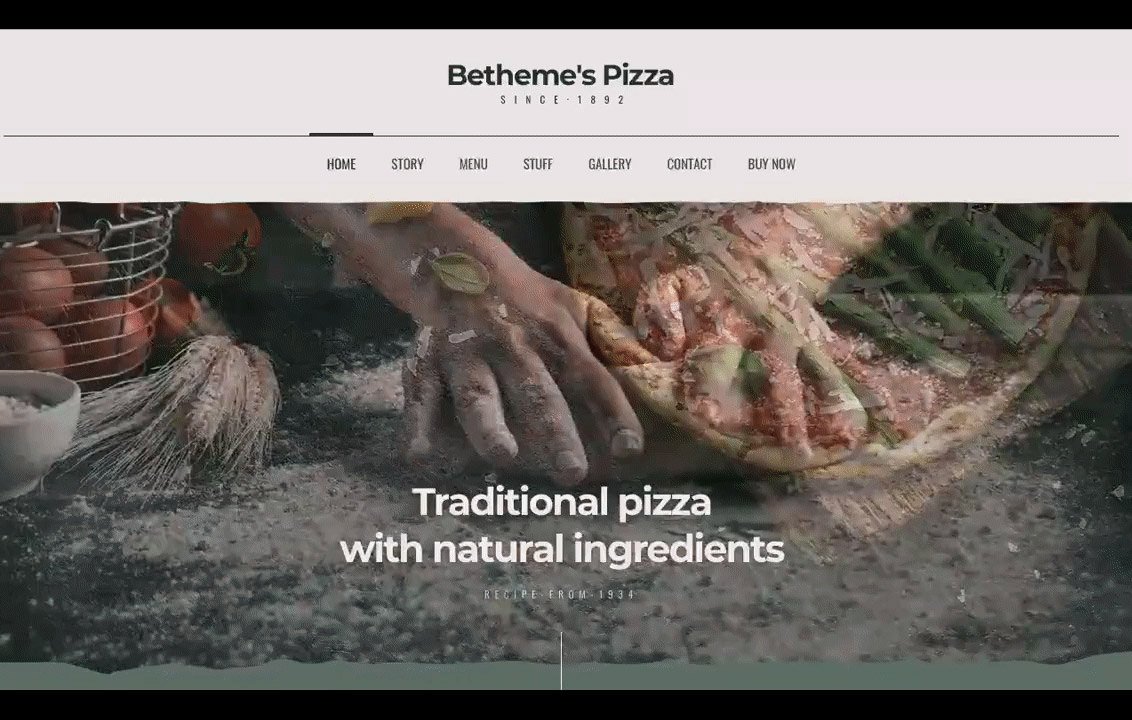
Tip #1: Make the website's logo prominent
The logo serves as a company’s digital face. It can be seen as a welcome, and it plays a key role in building brand recognition and establishing trust and loyalty.

Logos can represent a company on a variety of platforms - social media and email signatures to name a couple.
Therefore, it needs to be placed properly in the website’s header.
Tip #2: Use a sticky header
This can apply to any website. Websites with a lot of content, articles with long content should use it. A sticky header can make it easy for a reader to scroll back to the top of the page.
Using a sticky header can be even more important when content is being viewed on a smartphone.
Tip #3: Highlight the page being visited
When you are navigating a website or almost anything else, it helps to know where you are. The content of the page visited will normally give a clear indication, but that may not always be the case.

A visible navigation marker can provide a waypoint that helps visitors know where they are and helps them get to where they want to go next, such as a map in a mall for you to know that "You are here."
Tip #4: Use recognizable icons and only recognizable icons
Icons can be useful web design elements. They can be paired with text to convey the meaning of certain points or used as standalone elements.

If using them as standalone elements, you need to consider how many times it occurs. Preferably no more than 5.
Tip #5: Organize mega menus so they are easy to peruse and easy to use
Larger sites often take longer to organize, and once done navigating the site must repeat that system or organization.

Larger websites, defined as multi-page sites with dozens or more links, can profit by using large menus as the foundation of their navigation design. When well organized, a large menu can be extremely useful and effective.


1. The "radio buttons" extra field doesn't transfer the values in the additional field, e.g., "yes" or "no," and only enters certain values into the #__fields_values database.
2. The "textarea" extra field with the "Use editor" option checked converts to "textarea" when it should be "editor."
3. In K2, the extra field group is assigned in the category. In Joomla Articles, the category is assigned in the extra field. It would be nice if this were automatically completed. A checkbox could be added if someone doesn't want this option.