How to build Modal Login for Joomla
In some cases, you'll want to load the login module into a modal window instead of redirecting it to a new page. This simple approach is the trick to retaining users because it saves them a little time.
Currently Joomla has a login module available, but you cannot "hide it", it must always be displayed somewhere on your site.
This article will show you how to create a Modal Login with the help of Modal & Popup plugin.
Note: This article was made on Joomla 3, but you can still apply it on Joomla 4. Let's get started!
Basically, this process will include 4 steps:
- Download and install Modal and Popup plugin.
- Create login module.
- Create Custom content module.
- Link menu to modal windows.
Step 1:
First, you need to download and install the Modal & Popup plugin. See detailed instructions here.
Note: Remember to enable it after installation

Step 2:
Next, you go to Module Management.
- In Joomla 3: Extensions > Modules
- In Joomla 4: System > Site Modules
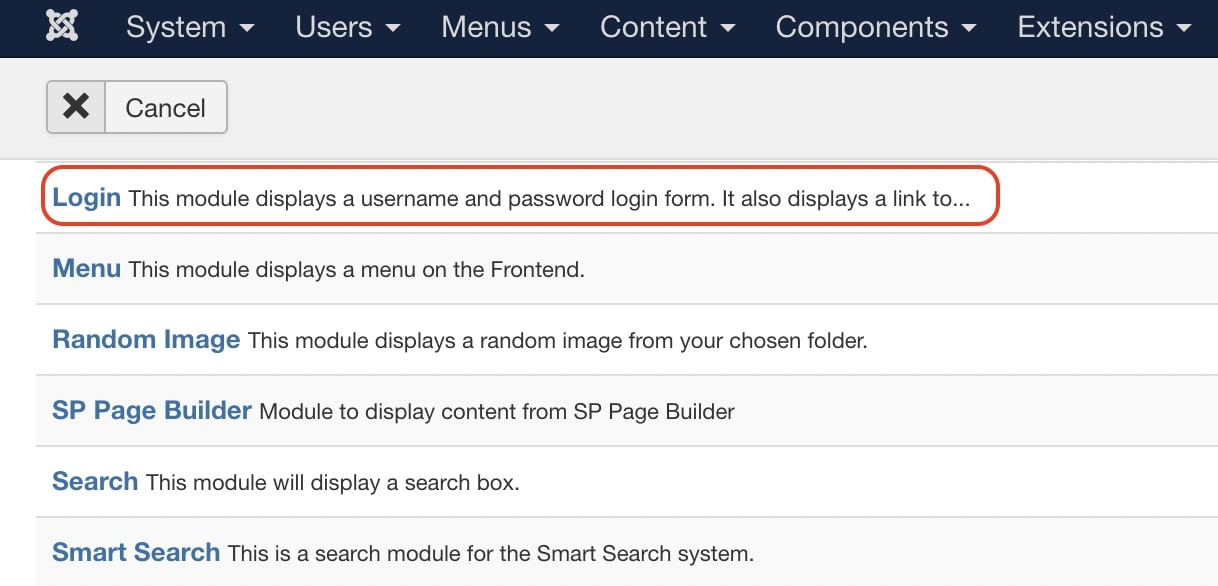
Click "New" to create a new module, select "Login" type to continue:

You don't need to change the default settings, just enter a title for the module and it is important to set the value of "Module Assignment" to "On all pages".
Save the module and remember its ID number [1].

Step 3:
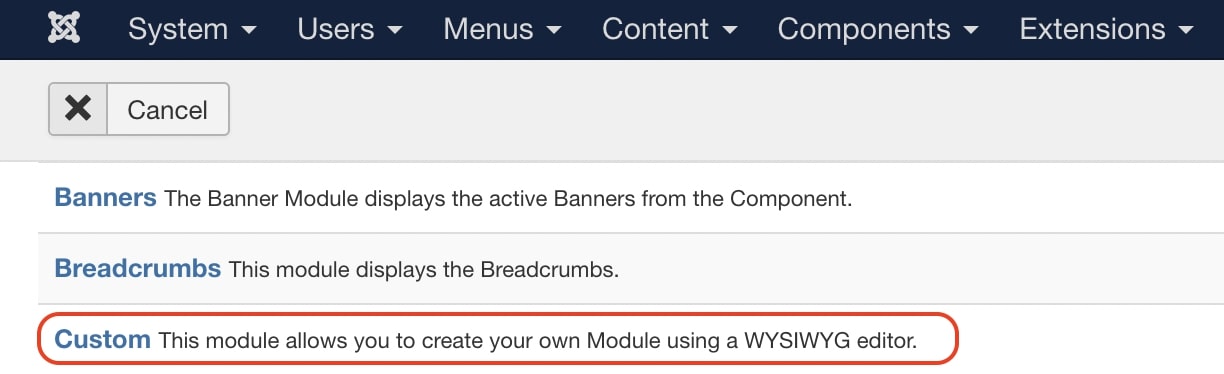
Next, you create a new module, but this time instead of choosing "Login", choose "Custom"

At the editor, you enter:
{modal open="0" trigger=".loginModal"}
{loadmoduleid xxx}
{/modal}Replace "xxx" with the ID of the login module at [1]
Then, on this page, you switch to the Options tab, and set Prepare Content to Yes.

Then select the location and page where you want to use the Login Modal.
At this step, there is a note that you have to activate the plugin: Content - Load Modules
Step 4:
Create a menu or a link to open this Modal.
If you want to create a menu, go to Menus > Main Menu > Add New Menu Item.
At Menu Item Type > Select > System Links > URL
Enter the value for the Link field as "#".
Next, switch to the Link Type tab, at the field "Link Class", and enter "loginModal".

If you want to create a button or link, you can use the below code to open Modal Login.
<a href="#" class="loginModal">Login</a>
<button type="button" class="loginModal">Login</button>Watch the detailed video tutorial:
[VIDEO]
Please share if you liked this article!

1. The "radio buttons" extra field doesn't transfer the values in the additional field, e.g., "yes" or "no," and only enters certain values into the #__fields_values database.
2. The "textarea" extra field with the "Use editor" option checked converts to "textarea" when it should be "editor."
3. In K2, the extra field group is assigned in the category. In Joomla Articles, the category is assigned in the extra field. It would be nice if this were automatically completed. A checkbox could be added if someone doesn't want this option.