Create an incoming call animation for a Joomla site

The incoming call icon highlights your phone number. Make it easy for visiting customers to contact you. This is a useful tool for e-commerce sites.
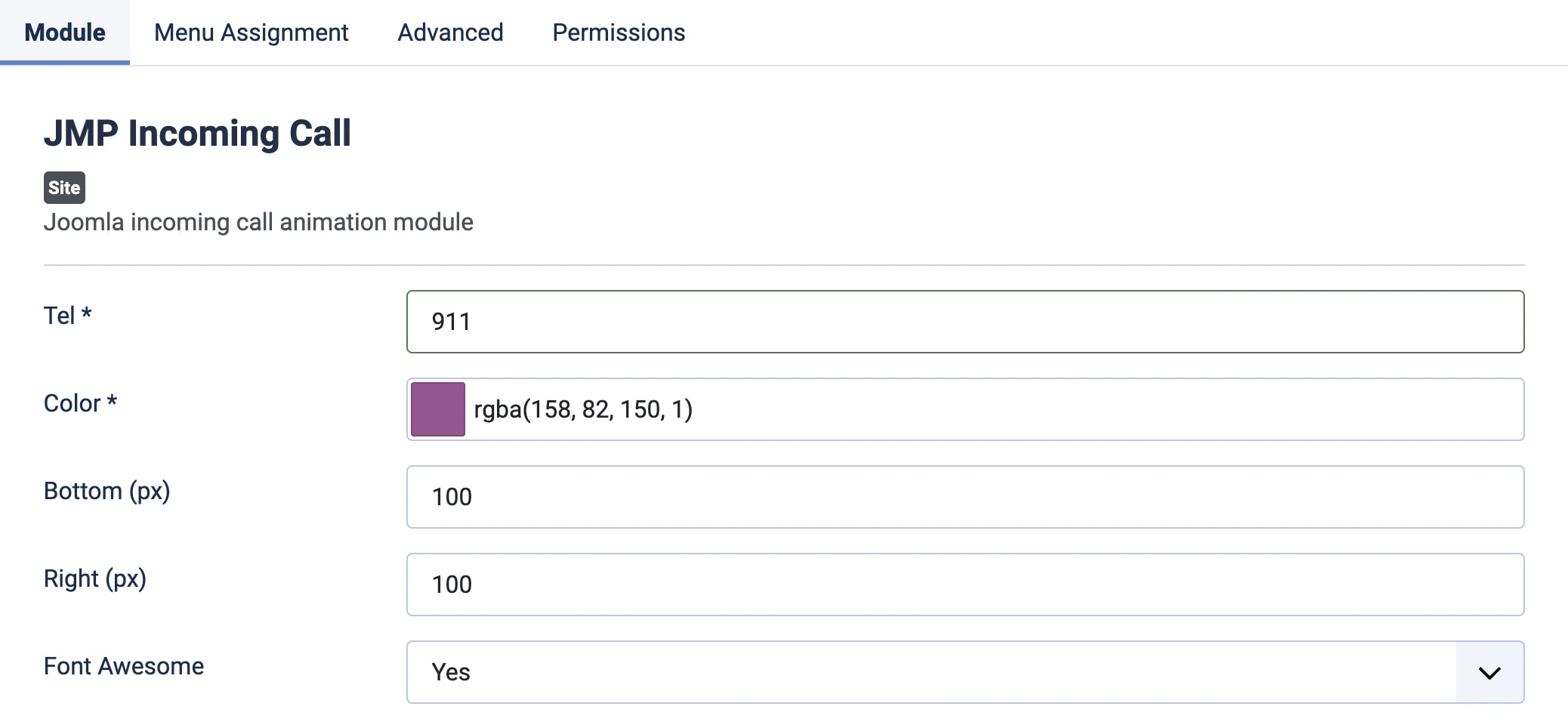
You can install the JMP Incoming Call module and use it on Joomla 3, 4, 5 and 6.
Parameters you can customize:

- Phone number
- Color
- Icon position