Restrict copying content with CSS and JS
One caveat is that you can't absolutely prevent content copying. However, you can restrict these actions.
This article will show you how to use CSS & JS code to restrict copying content on the website.
Normally, in order to copy a Text or Image, users will use operations such as Select, Drag & Drop and Right Click. Now, we're going to block it.
To prevent behaviors like Drag & Drop, Select, you just need to add the following CSS code:
* {
user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
}
To prevent right click, add the following JS:
document.addEventListener("contextmenu", function(e){
e.preventDefault();
}, false);
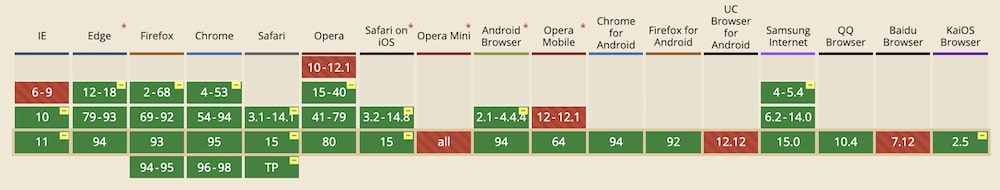
Note: Older browsers may not support these features. See table below for details:
CSS: user-select

Element API: contextmenu event

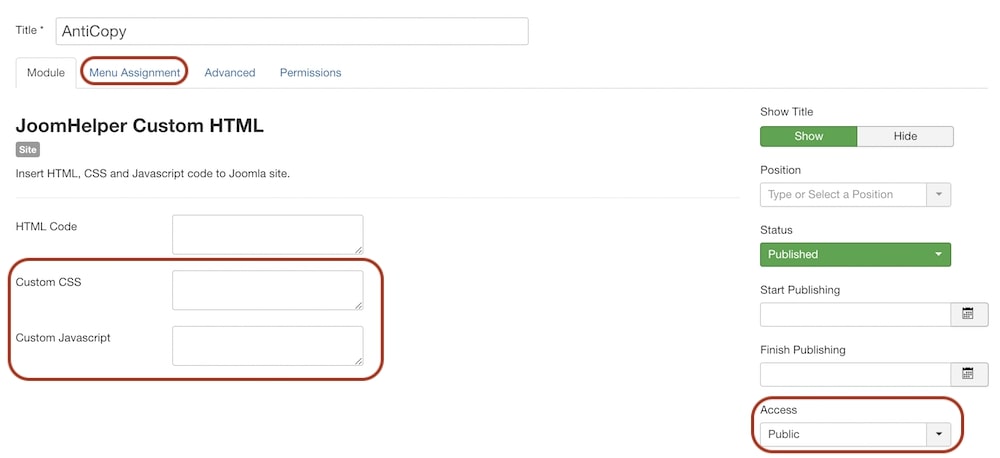
For websites that use Joomla source code, you need to install the Custom HTML module to add them.

You can also add advanced settings like apply this restriction only to guests (Access) or to certain pages (Menu Assignment).
I hope this article will be useful to you!

What is wrong?
That imported page keeps on saying this, but nothing further is happening...
1. The "radio buttons" extra field doesn't transfer the values in the additional field, e.g., "yes" or "no," and only enters certain values into the #__fields_values database.
2. The "textarea" extra field with the "Use editor" option checked converts to "textarea" when it should be "editor."
3. In K2, the extra field group is assigned in the category. In Joomla Articles, the category is assigned in the extra field. It would be nice if this were automatically completed. A checkbox could be added if someone doesn't want this option.